|
 การสร้างลิงค์ (ไฮเปอร์ลิงค์) การสร้างลิงค์ (ไฮเปอร์ลิงค์)
สร้างลิงค์ที่รูปภาพแล้วมีกรอบขึ้น ดูวิธีลบ ที่การทำลิงค์รูปภาพ ข้อ 5 |
 การทำลิงค์ สามารถทำได้หลายรูปแบบ ทั้งข้อความ ,รูปภาพ ,หรือจุดลิงค์ภายในหน้าเดิม ในบทความนี้เราจะกล่าวถึง เรื่องลิงค์ข้อความ ,ลิงค์รูปภาพ มาดูวิธีกันครับมีไม่กี่ขั้นตอน ก็ทำได้แล้ว การทำลิงค์ สามารถทำได้หลายรูปแบบ ทั้งข้อความ ,รูปภาพ ,หรือจุดลิงค์ภายในหน้าเดิม ในบทความนี้เราจะกล่าวถึง เรื่องลิงค์ข้อความ ,ลิงค์รูปภาพ มาดูวิธีกันครับมีไม่กี่ขั้นตอน ก็ทำได้แล้ว
|
|

|
|
วิธีการทำลิงค์
กรณีข้อความ (Text Link)
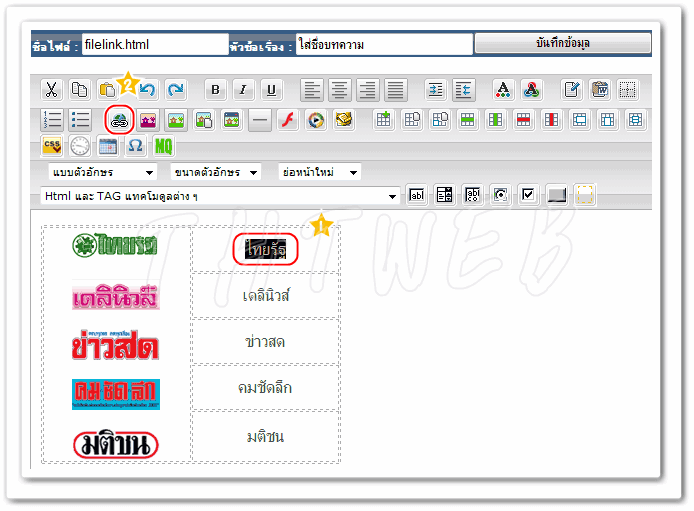
1. ไฮไลท์ข้อความ หรือตัวอักษรที่ต้องการที่จะทำเป็นลิงค์ เช่น ไทยรัฐ (เลข1)
2. คลิ๊กที่ไอคอน ไฮเปอร์ลิงค์ ไฮเปอร์ลิงค์ |
|

ภาพประกอบที่ 1
|
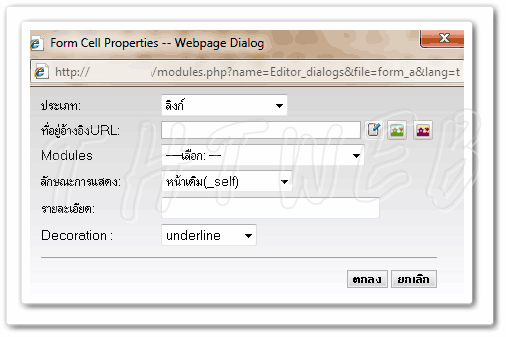
3. หน้าต่าง ไฮเปอร์ลิงค์ ไฮเปอร์ลิงค์
| ประเภท |
: ลิงค์ สำหรับ เปิดไปหน้าอื่นภายในเว็บเดียวกัน หรือเว็บไซต์อื่น |
| : Anchor สำหรับ เชื่อมโยง ภายในหน้าเดียวกัน |
| ที่อยู่อ้างอิง URL |
: วิธีที่1 ถ้าลิงค์ภายในเว็บเดียวกัน ให้ข้ามไปที่ ไอคอนด้านหลัง
: วิธีที่2 ลิงค์ไปเว็บไซต์อื่น ให้ใส่ url เว็บนั้นเต็ม โดยต้องขึ้นต้น http://www. |

|
: เลือกไฟล์เนื้อหาที่คุณได้สร้างไว้แล้ว |
|

|
: เลือกไฟล์อื่นๆที่คุณได้ Upload ขึ้นไปที่เว็บไซต์ |
|

|
: เลือกไฟล์อื่นๆที่ระบบ THTWEB ได้เตรียมไว้ให้เลือก |
| Modules |
: เป็นตัวเลือกที่ระบบ THTWEB สร้างไว้เรียบร้อยแล้ว สามารถลิงค์ไปเพื่อใช้งานได้ทันที เช่น ติดต่อเรา, ระบบสินค้า, ถาม-ตอบ, ฟอร์มสมัครสมาชิก เป็นต้น |
| ลักษณะการแสดง |
: self คือ ให้เปิดหน้าใหม่ที่แสดงในหน้าเดิม สำหรับใช้ภายในเว็บไซต์ |
| : blank คือ เปิดหน้าใหม่โดยเรียกหน้าต่างอีกหน้านึ่ง สำหรับใช้ลิงค์ไปเว็บอื่น |
| : top คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม โดยจัดให้เต็มเฟรม |
| : parent คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม |
| รายละเอียด |
: แสดงเวลาเอาเมาส์ ไปชี้ที่ลิงค์ แล้วจะมีข้อความหรือคำอธิบายปรากฏขึ้น ตัวอย่างชี้ที่ไอคอน |
Decoration:
เส้นแต่งข้อความ |
: underline |
เส้นใต้ข้อความ |
| : overline |
เส้นเหนือข้อความ |
| : line-through |
เส้นกลางข้อความ |
| : none |
ไม่มีเส้นใต้ |
-
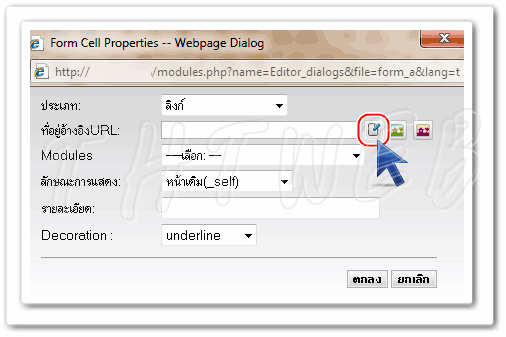
คลิ๊กที่ไอคอน เพื่อเลือกไฟล์เนื้อหา ที่ต้องการจะลิงค์ไปถึง เพื่อเลือกไฟล์เนื้อหา ที่ต้องการจะลิงค์ไปถึง |
|

ภาพประกอบที่ 2
|
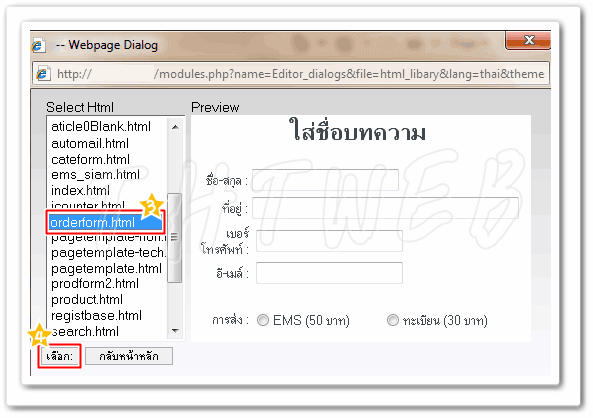
4. คลื๊กเลือกชื่อไฟล์เนื้อหา ที่ต้องการจะลิงค์ไปถึง โดยท่านสามารถดูตัวอย่างไฟล์นั้น ได้ทางช่องด้านขวา
5. เมื่อได้ไฟล์เนื้อหาที่ต้องการแล้ว คลิ๊กที่ |
|

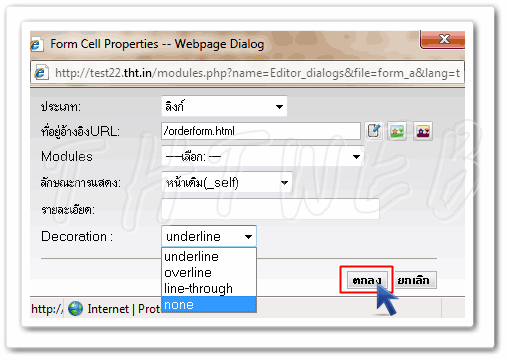
ภาพประกอบที่ 3
|
6. ถ้าเป็นลิงค์ข้อความ นั้นสามารถเลือกลักษณะการตกแต่งข้อความได้ ในที่นี้เลือกเป็น none คือไม่ขีดเส้นใต้ข้อความ
7. แล้วคลิ๊ก |
|

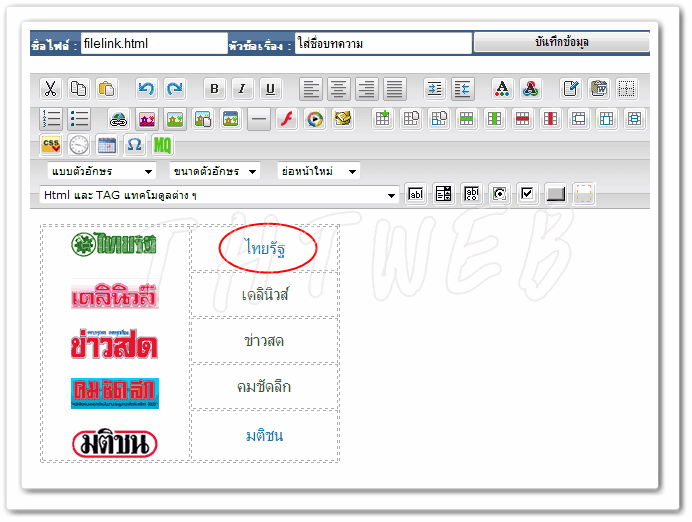
ภาพประกอบที่ 4
|
8. สังเกตุว่า พอเปลี่ยนเป็นลิงค์แล้ว สีจะดูเปลี่ยนไป |
|

ภาพประกอบที่ 5
|
|
 วิธีการทำลิงค์รูปภาพ วิธีการทำลิงค์รูปภาพ
กรณีรูปภาพ (Image Link)
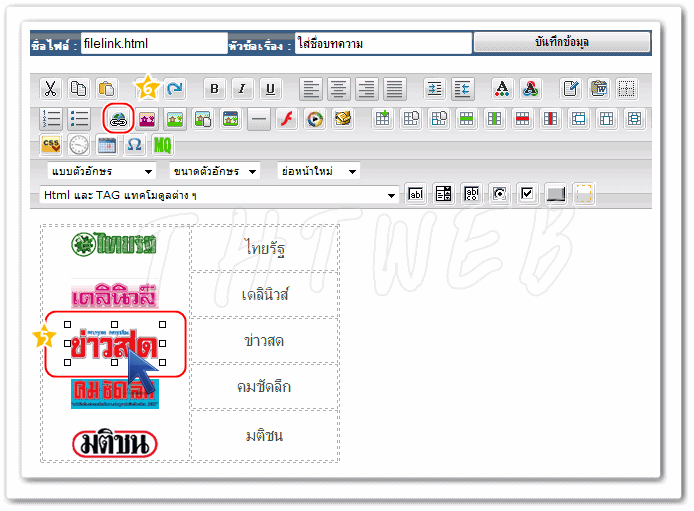
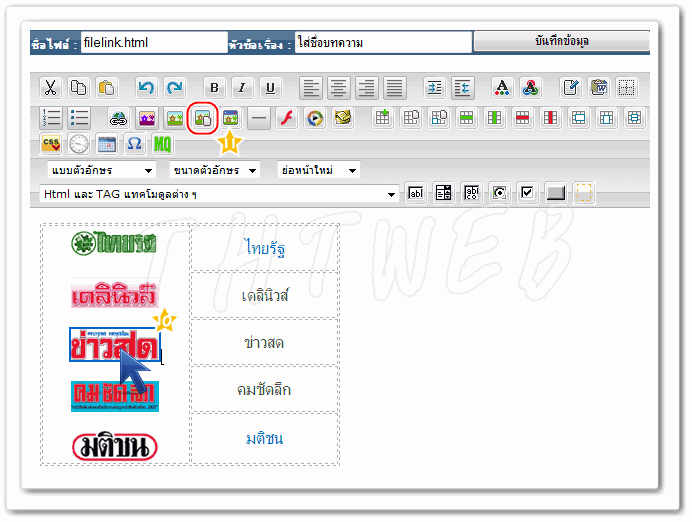
1. คลิ๊กที่รูปภาพที่ต้องการ จะทำเป็นลิงค์ (เลข5)
2. คลิ๊กที่ไอคอน ไฮเปอร์ลิงค์ (เลข6) ไฮเปอร์ลิงค์ (เลข6) |
|

ภาพประกอบที่ 6
|
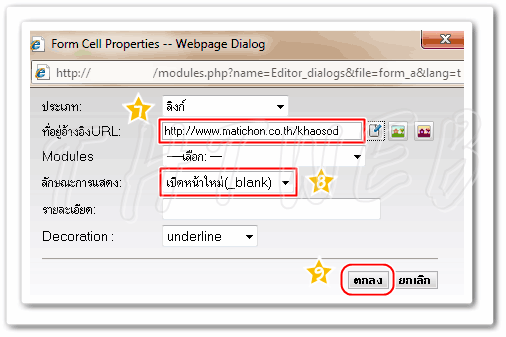
3. หน้าต่าง  ไฮเปอร์ลิงค์ ไฮเปอร์ลิงค์
| ประเภท |
: ลิงค์ สำหรับ เปิดไปหน้าอื่นภายในเว็บเดียวกัน หรือเว็บไซต์อื่น |
| : Anchor สำหรับ เชื่อมโยง ภายในหน้าเดียวกัน |
| ที่อยู่อ้างอิง URL |
: วิธีที่1 ถ้าลิงค์ภายในเว็บเดียวกัน ให้ข้ามไปที่ ไอคอนด้านหลัง
: วิธีที่2 ลิงค์ไปเว็บไซต์อื่น ให้ใส่ url เว็บนั้นเต็ม โดยต้องขึ้นต้น http://www. |

|
: เลือกไฟล์เนื้อหาที่คุณได้สร้างไว้แล้ว |
|

|
: เลือกไฟล์อื่นๆที่คุณได้ Upload ขึ้นไปที่เว็บไซต์ |
|

|
: เลือกไฟล์อื่นๆที่ระบบ THTWEB ได้เตรียมไว้ให้เลือก |
| Modules |
: เป็นตัวเลือกที่ระบบ THTWEB สร้างไว้เรียบร้อยแล้ว สามารถลิงค์ไปเพื่อใช้งานได้ทันที เช่น ติดต่อเรา, ระบบสินค้า, ถาม-ตอบ, ฟอร์มสมัครสมาชิก เป็นต้น |
| ลักษณะการแสดง |
: self คือ ให้เปิดหน้าใหม่ที่แสดงในหน้าเดิม ใช้ทั่วไปในเว็บไซต์ |
| : blank คือ เปิดหน้าใหม่โดยเรียกหน้าต่างอีกหน้านึ่ง ส่วนใหญ่ใช้เวลาลิงค์ไปเว็บอื่น หรือต้องการให้คงหน้าเดิมไว้ |
| : top คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม โดยจัดให้เต็มเฟรม |
| : parent คือ ให้เปิดหน้าที่แสดงในหน้าต่างเดิม |
| รายละเอียด |
: แสดงเวลาเอาเมาส์ ไปชี้ที่ลิงค์ แล้วจะมีข้อความหรือคำอธิบายปรากฏขึ้น ตัวอย่างชี้ที่ไอคอน |
Decoration:
เส้นแต่งข้อความ |
: underline |
เส้นใต้ข้อความ |
| : overline |
เส้นเหนือข้อความ |
| : line-through |
เส้นกลางข้อความ |
| : none |
ไม่มีเส้นใต้ |
และคลิ๊ก |
|

ภาพประกอบที่ 7
|
4. สังเกตุว่า รูปภาพ(เลข10)ที่เราทำเป็นลิงค์ จะมีเส้นล้อมรอบรูปภาพนั้น
5. วิธีเอาเส้นที่ล้อมรอบรูปภาพนั้นออก
- 5.1 คลิ๊กที่รูปภาพ
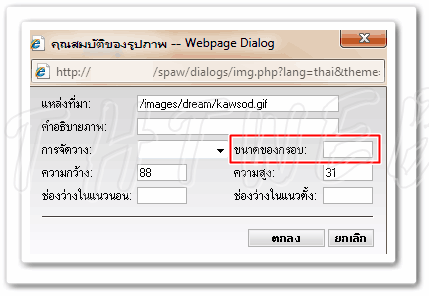
- 5.2 คลิ๊กที่ไอคอน
 คุณสมบัติของรูปภาพ คุณสมบัติของรูปภาพ |
|

ภาพประกอบที่ 8
|
- 5.3 ขนาดของกรอบ : กำหนดเป็น 0
6. เสร็จแล้ว คลิ๊ก จะเห็นว่าเส้นที่ครอบรูปภาพลิงค์อยู่นั้น เส้นจะหายไป |
|

ภาพประกอบที่ 9
|
|
|
กดปุ่ม Play แล้วกด ปุ่ม Pause เพื่อรอให้โหลดหมดก่อน จะได้ไม่สะดุด |